Becoming an Information Architect 6 Simple Steps to Creating Your First Design
“The next time someone asks you what a UX Designer is, tell them what I told my mom when she thought I ‘did Google’. Tell them you are an Information Architect,” Irene Pereyra shared with our class of seventeen seated in the Tower Building at Harbour.Space University, Barcelona.


UX Designer
“The next time someone asks you what a UX Designer is, tell them what I told my mom when she thought I ‘did Google’. Tell them you are an Information Architect,” Irene Pereyra shared with our class of seventeen seated in the Tower Building at Harbour.Space University, Barcelona.
Imagine yourselves as the architect, says Irene Pereyra, a prominent UX and Interaction Designer from New York and co-founder of Anton & Irene. She helps to fashion future designers and is the director of the Interaction Design Program at Harbour.Space University.
As an Information Architect (IA), you are in charge of the organisation, search and navigation systems with the goal to help users find information and complete tasks.
According to Wikipedia, Information Architecture is the “art and science of organizing and labelling data including websites, intranets, online communities, software, books and other mediums of information, to support usability”. “Imagine yourselves as the architect,” says Irene. “In this case, you create the blueprints of a site. You do the research and you organise the space based on the flow of people in and out of the building.” Basically, an Information Architect creates the “structure for a website, application, or other project, that allows us to understand where we are as users, and where the information we want is in relation to our position,” according to the UX Booth. It also leads to the creation of site maps, hierarchies, categorizations, navigation, and metadata.

Where Does Information Architecture Fit Into User Experience Design?
User Experience (UX) Design takes a site’s information architecture one step further, considering not only its navigation but also its ability to facilitate engagement. “The goal is to create an easy experience that is engaging and instills a lasting impression on the user,” says Irene. It’s the difference between coming away from a digital experience and thinking “That was easy” to ‘Whoa. That was cool’.” A UX Designer’s main priority is to ensure that the design of the digital product is appropriate to its use, with clearly structured information and smooth user flows. But interacting with the product also needs to be an emotional experience.
Being a UX Designer is a slippery term. It often includes information architecture in its job description. Although the term Information Architect is new, the practice dates back to the 1970’s. The term originated from architect and graphic designer, Richard Waulman. “I mean architect as in ‘creating of systemic, structural, and orderly principles to make something work’ — the thoughtful making of either artifact, or idea, or policy that informs because it is clear." Now it is used prolifically in the field of UX Design to provide clarity into the invisible, yet necessary role Information Architects play in the construction of digital products.
What Do Information Architects Actually Do?
- We research, we design, we iterate.
- As part of our nine-week interaction design course with Irene Pereyra, we were given a crash course in information architecture.
- We were tasked to create a digital product for Lonely Planet that would be the digital companion Lonely Planet books, apps, and website.
- We were divided into groups to walk through the design process of designing an app that would fit into the existing Lonely Planet ecosystem and would help travellers before, during or after the trip.
- We grabbed our pens, papers, laptops and sticky notes and got to work.
The idea is that we follow the typical design process step-by-step. This means from the research phase to card sorting, to creating personas, user flows, and finally the wireframes.

6 Simple Steps to Creating Your First Design:
Step One: Research existing data and competition
Stakeholder Interviews A good way to start is to conduct stakeholder interviews with the client's team members who have a vested interest in the success of your digital solution. Remember, you’re not only designing for the users but also your clients (or ‘stakeholders’).
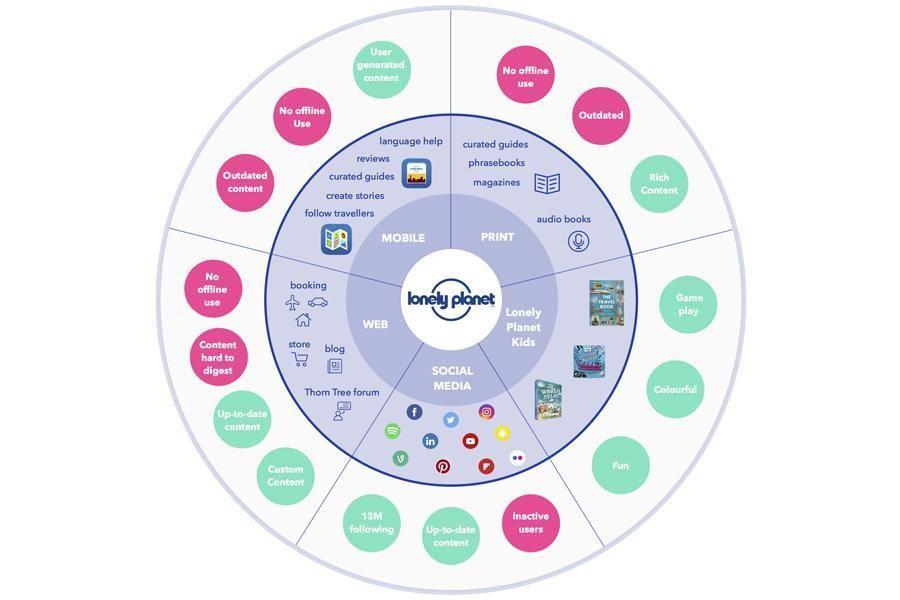
Do an Ecosystem Analysis “An ecosystem analysis visualizes the company's digital properties, the connections between them, and their purpose in the overall marketing strategy,” says Irene. Conduct research into existing digital products that have a relationship with that brand or product and map the information, services, devices and channels that users employ in service of their activities.
An ecosystem analysis breaking down Lonely Planet’s digital products. Credit: Marco Polo. Conduct a Competitive Analysis To establish what the digital product would be, we needed to investigate what existing products supplied a similar service. By conducting a comprehensive competitive analysis, we mapped out the competition’s existing features in a comparable way. This helps you understand where your product stands in reference to its competition and to spot a gap.

Step Two: Get data about the users
Gather user interviews Talking to the people who would be using your product is central to your design process. Good Information Architects conduct many user interviews to help them establish user needs, desires, and pain points. These are done at the start of the project, before you start designing, and is meant to inform the ideation process.
Step Three: Synthesize research and create personas
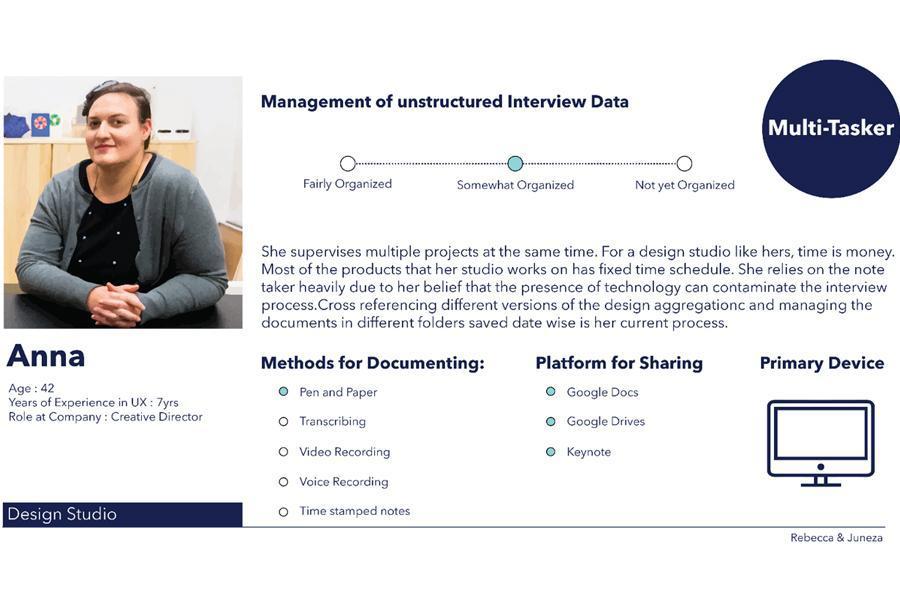
Craft your personas "Personas are short written profiles of archetypal users.” - Jared Spool. Personas allow you to synthesize your user research findings and group everything into digestible categories. It becomes a powerful tool in guiding design and retaining the focus and cohesion of the design group and the client. Essentially, it is who you are designing for.

Step Four: Create the scenarios and pages
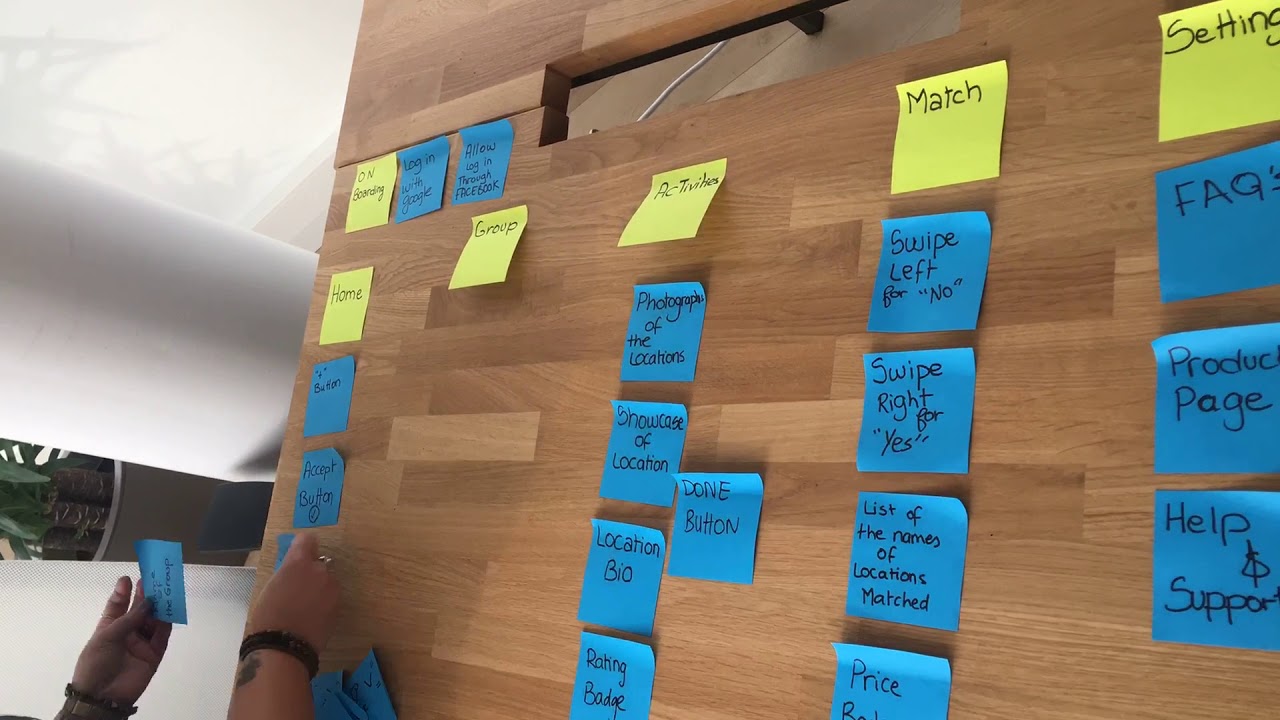
Do a card sorting exercise After collecting all the data, you can use card sorting to make sense of the information. Card sorting is a research tool used as a first pass at determining classification and taxonomy. It can be done as an individual or group activity (or even with your client). This can inform how to organise information on the site, determine what semantically lives together and how the user would navigate the site.
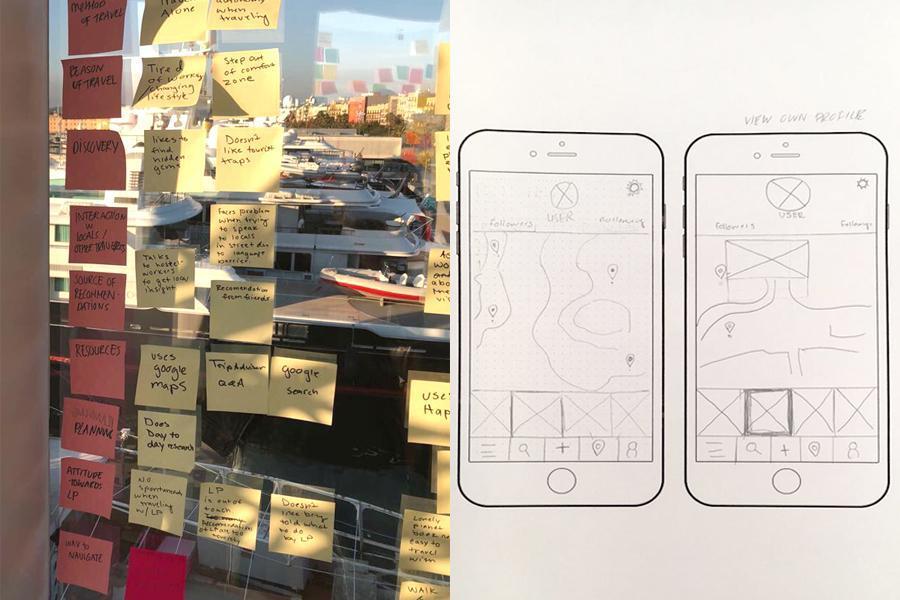
Come up with the concept of your design The next stage is to synthesize all the research information through concepting. "It’s your overarching core idea that solves your client’s brief in the most elegant and efficient way possible while hitting all the business requirements and being a joy to users," says Irene Pereyra. Sketching and organising the sitemap Sketching is an important tool for Information Architects. It is an efficient way of thinking and communicating design while allowing designers to try out a multitude of ideas and iterate them before deciding on one.

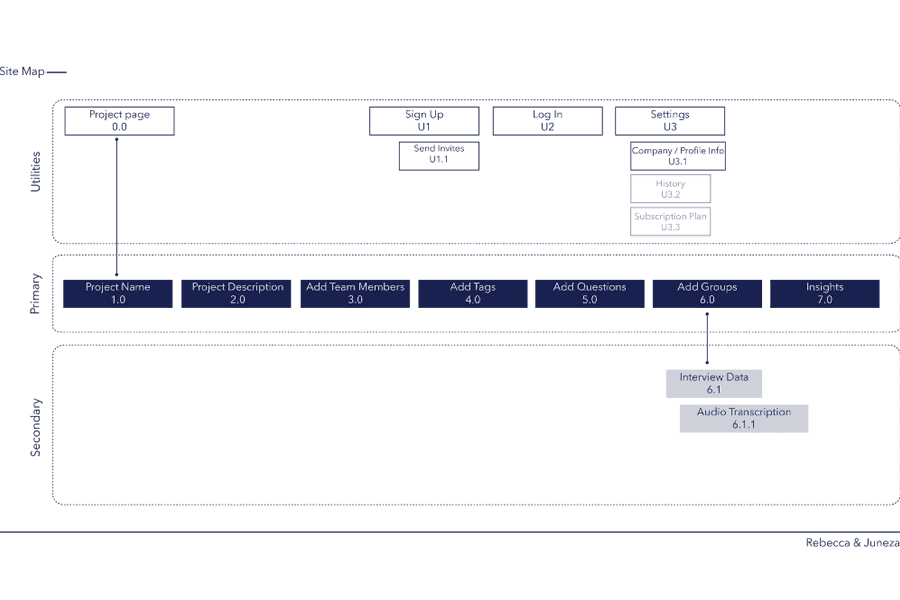
Begin sketching your design.Remember, don’t “think” on your computer. Sketching and card sorting can help inform the sitemap - a schematic that represents the navigation and structure of a website or app that shows how the navigation will be structured and relationships between pages or screens.
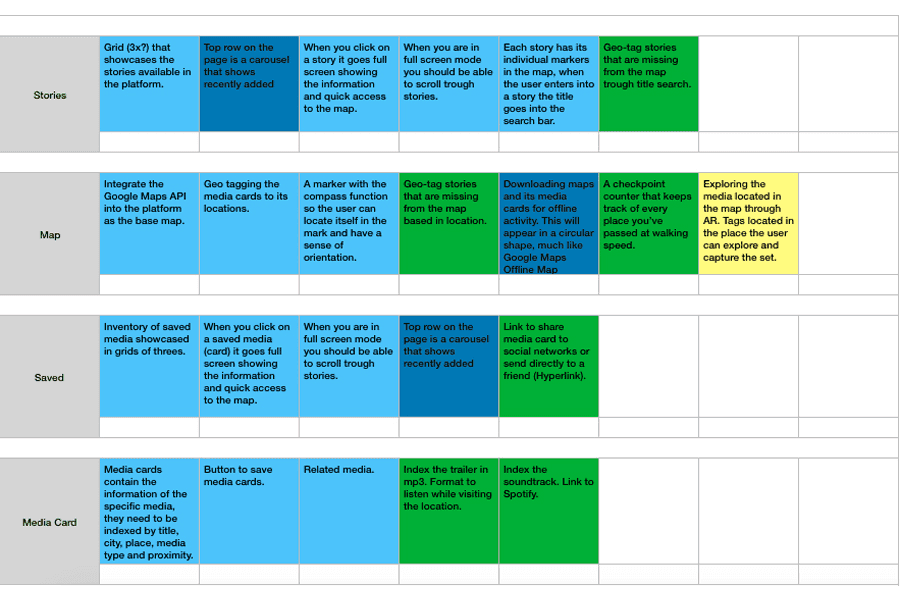
A site map created to inform the site’s navigation. Organise your top features for your MVP To help refine the Minimal Viable Product (MVP) of your first site, a features and functionality matrix can be used. A feature is every single thing on a website or app that a user can interact with, and a feature matrix helps you decide what are the core features of your MVP. You can evaluate these based on user value, business value and technical effort.



Step Five: Create User Flows
A user flow should be conducted to illustrate how users will be moving through your content, pages or tasks — it’s a simple diagrammatical document that follows a user down a path of activity.
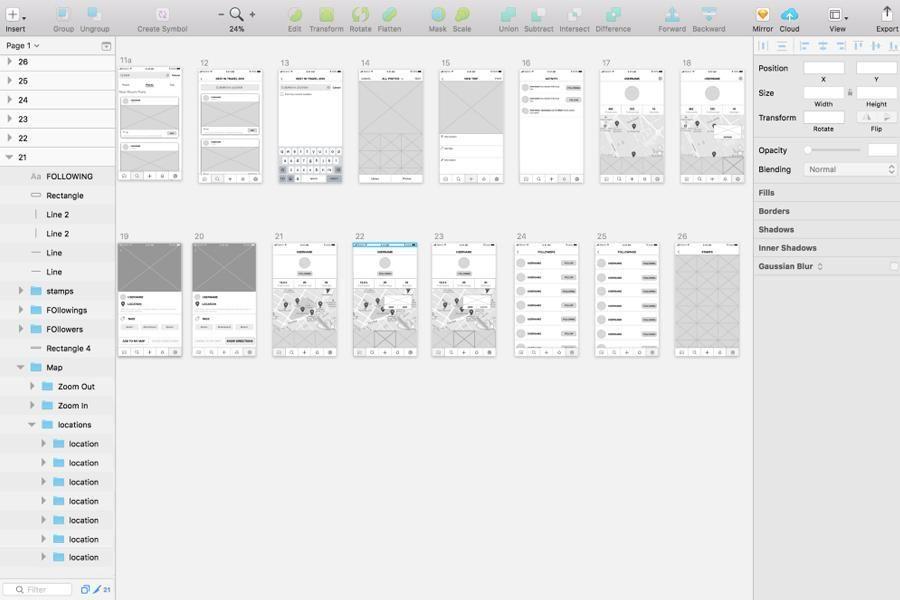
Step Six: Create Wireframes, and Iterate!
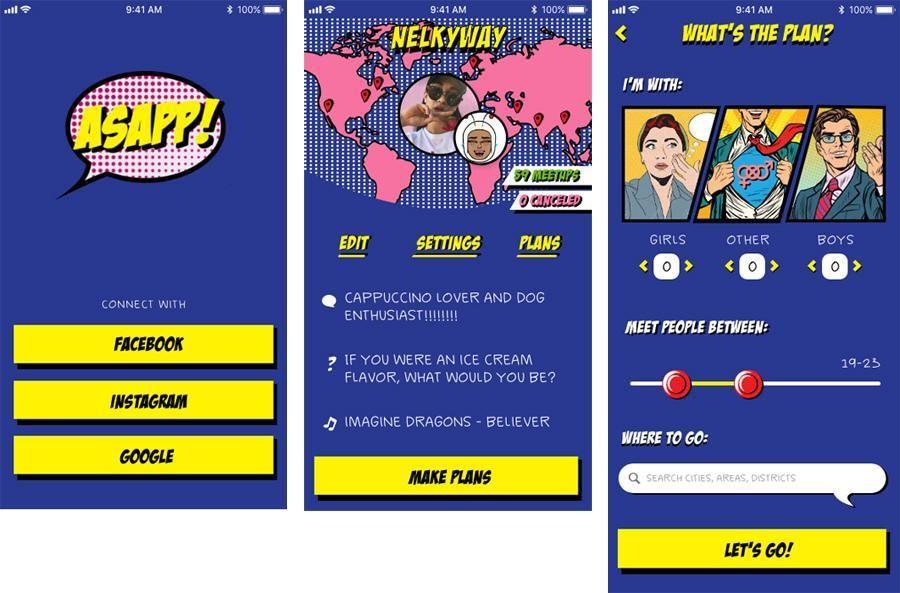
And finally, the wireframes, the blueprints of Information Architects. Wireframes are page-level schematics designed for communication and represent the kinds of content you see on the screen of a website or app. They illustrate the user interface of a product and give an overall sense of how the parts of a product hang together.

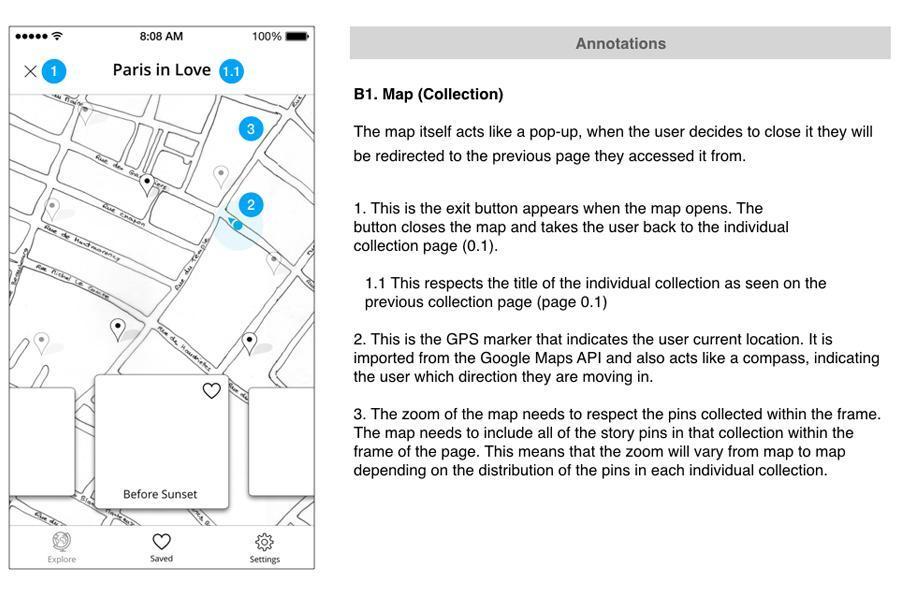
Here is a collection of blocked wireframes. This is an example of high-fidelity wireframes. Annotated Wireframes: Annotations are a written description of what happens when users interact with a product and are added to the wireframes. They explain to clients what happens when a user clicks a button or icon etc. They are used by developers to build your product.

Doing Design: Inserting Emotion to the Information
These six steps illustrate the tasks of an Information Architect in creating the basic blueprints of a digital product. But there is so much more that goes into a product beyond that. Information Architecture is only the beginning of the multispectrum that is UX design. Essentially, Information Architecture is just the skeleton of a project. UX Designers rely on the basic structure created by these architects and their task is to flesh it out with visual elements, interactions, and functionality. And the final flourish gets added by graphic artists and designers.

Thanks for reading
If you’re interested in further growth, take a look at our website to learn what your future could look like at Harbour.Space. Lastly, get in touch with us at hello@harbour.space to let us know your thoughts!